jueves, 1 de diciembre de 2016
Suspender como un ingeniero
Os recomiendo el siguiente artículo de Chema Alonso:
jueves, 24 de noviembre de 2016
Html y css
Para aprender a crear páginas web, utilizaremos el curso de html y css de la plataforma https://www.codecademy.com/es y elegiremos el curso
Una vez acabado el curso realizaremos el trabajo final.
lunes, 17 de octubre de 2016
jueves, 13 de octubre de 2016
Writer
Tenemos el writer en el temario por lo que tenemos que verlo. Pero el modo de verlo será en dos velocidades:
- Velocidad 1: aquellos alumnos que en 4º ESO no han trabajado con writer, deberán realizar las prácticas del 1 al 7, ambas inclusive.
- Velocidad 2: aquellos alumnos que si han trabajado con writer harán las prácticas del 7 al 12, ambas inclusive.
Presentación de las prácticas:
Siempre será de la misma manera.
- Una entrada para cada práctica. Y en esa entrada deberá estar:
- Enlace para descargar archivo odt, desde drive o desde dropbox (ojo con los permisos del archivo, hay que hacerlo público)
- Deberemos utilizar las dos plataformas. Unas prácticas en drive y otras en dropbox
- Archivo incrustado una vez subido a alguna plataforma de presentaciones en pdf. Las plataformas pueden ser:
- Scribd
- Slideshare
- Cualquier otra plataforma de presentación de documentos. (http://www.sliderocket.com/, http://www.authorstream.com/)
- Hay prácticas que no piden archivo original, sólo pdf, pues el pdf lo colgamos de las dos maneras.
martes, 4 de octubre de 2016
Ejemplos del trabajo pedido
En este enlace podéis ver dos ejemplos de lo pedido en el trabajo
http://tecnomapas.blogspot.com.es/2016/09/el-trabajo-de-claudia.html?utm_content=buffer97228&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer&m=1
http://tecnomapas.blogspot.com.es/2016/09/el-trabajo-de-claudia.html?utm_content=buffer97228&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer&m=1
jueves, 29 de septiembre de 2016
Netiqueta y entorno personal de aprendizaje (PLE)
Aprovechando la entrada del compañero Paco Montero Arranz, en su blog tecnomapas.blogspot.com vamos a realizar la misma actividad que el propone a sus alumnos.
Se trata de que realicéis una presentación personal en Google Drive, Haicku Deck o Emaze,estilo PechaKucha (20 diapositivas-20 segundos de exposición).
CONTENIDOS DE LA PRESENTACIÓN
1.- Personal Learning Environment. ¿Qué es? Elabora tu propio PLE. ¿con un mapa mental de Exam Time? ¿Una infografía Picktochart?¿...? enlace: 11 aplicaciones gratuitas para hacer mapas mentales2.- Las reglas de Netiqueta. ¿Qué son? ¿Cuales son las tuyas?3.- Opinión: WhatsApp, Twitter, Facebook, etc ¿fomenta las habilidades sociales? Cómo debe ser nuestro comportamiento en la vida real cuando estamos con gente. Concepto de Phubbing.
TAREAS A REALIZAR PARA UNA CORRECTA PRESENTACIÓN
- Investigar que es un Pecha Kucha.- Investigar sobre cada uno de los contenidos pedidos.- Elaborar vuestras propias opiniones.- Elaborar una presentación Pecha Kucha con la herramienta que consideréis oportuna, que se pueda asociar a un enlace web- Elaborar una hoja de notas para el Pecha Kucha (lo que dirías durante los 20 segundos en los que expones cada diapositiva).- Publicarlo en vuestro blog o en la Comunidad G+.
TEMPORALIZACIÓN
Todo esto antes de que acabe el 10 de octubre.Entre el 7 y el 10 de octubre debes comentar, de manera objetiva y con criterio los trabajos de vuestros compañeros. Y autoevaluar el tuyo propio. Es obligatorio.Es posible que a partir del 10 de octubre algunos de vosotros lo expondréis en clase, y realizaremos un debate.A final de curso, como parte de vuestro portfolio digital (ya os explicaré en clase qué es eso), elaboraréis de nuevo vuestro PLE, para comparar cuánto y cómo habéis aprendido este año.
CRITERIOS DE CALIFICACIÓN
En dicha comunidad me he presentado y les he sugerido algunos enlaces para que sepan qué es un PLE, unPecha Kucha, las normas de Netiqueta.
| Rúbrica parcial. La parte contratante de la primera parte. Busca la rúbrica completa en el enlace de más abajo. |
ENLACES PARA LA INVESTIGACIÓN
Sobre Pecha Kucha:http://www.pechakucha.org/
http://www.educacontic.es/blog/pecha-kucha-20-x-20
Sobre PLE:
http://tecnomapas.blogspot.com.es/2013/07/mi-entorno-personal-de-aprendizaje.html
https://es.wikipedia.org/wiki/Entorno_personal_de_aprendizaje
Sobre normas de netiqueta:
http://www2.uned.es/iued/guia_actividad/netiqueta.htm
https://es.wikipedia.org/wiki/Netiqueta
consecuencias de mala netiqueta:
http://www.elmundo.es/deportes/2016/08/25/57bed93422601dfd568b4579.html
http://www.elmundo.es/deportes/2015/12/29/56825dd546163fb0438b45a6.html
http://www.lavanguardia.com/tecnologia/redes-sociales/20150508/54430486471/despedidos-culpa-redes-sociales.html
Entrada basada en la entrada del compañero Paco Montero Arranz y su entrada del blog http://tecnomapas.blogspot.com.es/2014/09/pecha-kucha-ple-netiqueta-en-una.html
martes, 13 de septiembre de 2016
Búsqueda profesional en Google
Guía para buscar en Google de manera profesional
https://sites.google.com/site/recursosdweb20idiomas/google
VEAMOS ALGUNAS INSTRUCCIONES:
ACTIVIDADES DE BÚSQUEDA CON GOOGLE
- Actividad en google: my activity
- Google no diferencia entre mayúsculas y minúsculas. Ejemplo: busca google, y gOOgle. observaremos que nos salen los mismos resultados. (admite hasta 32 palabras de busqueda)
- Ahora si tiene en cuenta las palabras del tipo "de" "los"... veamos un ejemplo: busquemos "historia de España" y "historia España", el resultado es diferente.
- OR. Termino para buscar aquellas página que tengan uno u otro termino. Ejemplo: historia OR cuentos. Muestra las página que tengan cualquiera de los dos términos, no necesariamente los dos.
- Las comillas. Se utiliza para buscar una frase exacta. "la historia de los cuentos". nos devuelve aquellas página que tienen la frase exacta. Útil para googlearse.
- Signo menos(-). Nos elimina criterios de búsqueda. Ejemplo: busquemos "león", luego "león - automóvil" y después "león - automóvil -ciudad"
- Signo mas(+) Suma en la búsqueda. Busquemos "Cuentos", y "cuentos+ranas" en el segundo nos busca aquellas página con cuentos y que tengan también el termino ranas.
- Signo parecido(~). Busca páginas que se parezcan al termino. ejemplo : ~enamorar. busca enamorarse....
- Define. Nos busca la definición del término. Ejemplo: define:cacatua
- Site. Nos busca dentro de la página que solicitemos ejemplo: madrugadores site:www.jcyl.es.
- Intitle. Nos busca dentro de los títulos de las páginas. Ejemplo: intitle:melón, intitle:uribarri
- allintitle
- Inurl. buscar el termino que pongamos en la url. Ejemplo: "inurl:melon intitle:uribarri" "samsung galaxi inurl:analisis"
- Allinurl. Lo mismo que antes pero con varios términos de búsqueda.
- Intext: busca un termino en el texto de las página intext:zyxw.
- Filetype. Nos busca archivos de tipo según su extensión:
- Mecanismos filetype:ppt presentaciones powerpoint de mecanismos.
- Mecanismos filetype:swf animaciones de mecanismos.
- Mecanismos filetype:doc documentos de mecanismos.
- Mecanismos filetype:pdf documentos en pdf de mecanismos.
- Mecanismos filetype:jpg imágenes de mecanismos.
- Calculadora. si en la barra ponemos cualquier fórmula, nos saldrá el resultado y una calculadora científica. Ejemplo: 34+1
- Gráficas: Si ponemos una función nos representa la gráfica, incluso en 3D. Ejemplo: y = x^2
- Conversión unidades. ejemplo: 30 km a millas.
- Conversión de divisa. 60 euros to pounds.
- Tiempo en cualquier ciudad: weather salamanca
- Related. Nos busca página relacionadas o parecidas. Ejemplo: related:www.rae.es.
- Tu historial: www.google.com/history
- Intervalo "premios nobel 1975..1987"
- Sinónimo ~: novela ~misterio
- Comodín *: cuando desconocemos varias palabras de la consulta. Deberemos usar las comillas para acercarnos al resultado pedido "Federico García *"
- Arrastrar una imagen en google imágenes para obtener información sobre la imágen e imágenes parecidas.
- Info: nos muestra la siguiente información de una página
- Caché
- Sitios web similares a esta página.
- Página web que contiene hipervínculos a la página.
- Páginas web a las que enlaza esta página.
- Páginas web que contienes la url en el texto del cuerpo.
- Google académico y google book mediante el término autor nos permite encontrar información fiable autor:immanuel kant
- Los dos puntos nos permiten buscar entre un rango de valores. Ejemplo: televisor 300..500 €
- Añadimos código postal a la busqueda. Ejemplo: restaurantes 37004
- Editor de fotos gratuito "Google nick collection"
- Destino google, para móvil
ACTIVIDADES DE BÚSQUEDA CON GOOGLE
- Saca el historial de Google. Haz un pantallazo y mételo en tu blog
- Encuentra la página donde aparece la siguiente frase “la Junta de Obras del Patronato de Formación Profesional aprueba un presupuesto de 150.000 pesetas ”. Escribe en el blog las instrucciones.
- Busca el Reglamento de Regimen Interno del centro directamente, sabiendo que la url del centro es http://iesmartinezuribarri.centros.educa.jcyl.es/ . Escribe en el blog las instrucciones.
- Busca animaciones flash sobre el corazón sabiendo que las presentaciones flash tienen la extensión .swf. . Escribe en el blog las instrucciones.
- Busca la gráfica x^2+y^2 y el pantallazo ponlo en el blog.
- Busca presentaciones powerpoint sobre el corazón sabiendo que la extensión es .ppt . Escribe en el blog las instrucciones.
- Busca recetas de salsa pero que no sean de queso. . Escribe en el blog las instrucciones.
- Busca páginas parecidas a la de wikipedia.org. Escribe en el blog las instrucciones.
- Busca portátiles entre 400 euros y 525 euros. Escribe en el blog las instrucciones.
- Dime cuántos euros son 450 dolares.. Escribe en el blog las instrucciones.
- Tiempo en tu pueblo. Haz un pantallazo y mételo en tu blog.
- Calcula el resultado de la siguiente operación: 89*87+90-(234)
- Busca los restaurantes alrededor del centro. Haz un pantallazo y mételo en tu blog.
- Indica de donde es la siguiente foto
Para conocer más os dejo el enlace del curso gratuito de google sobre las búsquedas
Búsquedas avanzadas de la web recursos tic
domingo, 26 de junio de 2016
Recuperación de la asignatura
Para recuperar la asignatura los alumnos tendrán que realizar todas las prácticas del blog solicitadas durante el curso, y el día del examen de septiembre se entregará la dirección del blog y el profesor solicitará que realice una de las prácticas solicitadas durante el curso.
La nota vendrá dada mediante dos notas:
La nota vendrá dada mediante dos notas:
- 50 % nota del blog entregado
- 50 % nota de la práctica realizada por el alumno durante el examen.
Un saludo
martes, 7 de junio de 2016
Bloques para abrir visor web
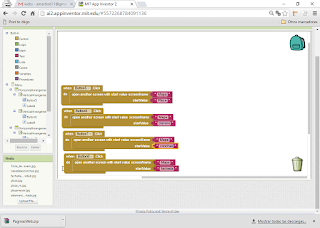
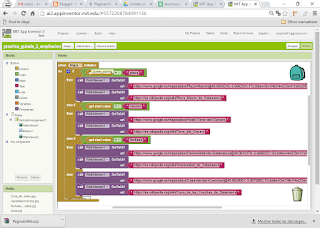
Para abrir un visor web en otra pantalla desde un menú los bloque que pondremos serán:
- En la pantalla del menú pondremos los siguientes bloques en cada botón o elemento donde seleccionemos. En este caso botones:
- En la pantalla donde se tiene que abrir el visor web introduciremos los siguientes bloques para que en cada caso se abra con la página que nos interese
Así de esta manera podremos tener más opciones. Por ejemplo una pantalla donde contéis los bares para desayunar o una pantalla donde aparezca un plano de Salamanca indicando donde juegan los equipos del instituto.
Un saludo
miércoles, 1 de junio de 2016
Página con tutoriales App Inventor
Os dejo el siguiente enlace muy interesante
http://www.tuappinvetorandroid.com/blog/tutoriales/
http://www.tuappinvetorandroid.com/blog/tutoriales/
miércoles, 18 de mayo de 2016
viernes, 13 de mayo de 2016
App Inventor IV: conectando apps
Veamos los siguientes vídeos:
- Paleta social.
- Paleta conectividad.
- Bloque colores.
- Bloques variables.
- Bloques procedimientos.
Realizaremos la siguiente práctica:
- Practica guiada 3.
- Enlace para los archivos.
En esta otra dirección nos indica diferentes modos de lanzar otras apps con el activity starter
viernes, 6 de mayo de 2016
AppInventor III: comenzando a programar
Veamos los siguientes vídeos:
Realizaremos la siguiente práctica guiada:
miércoles, 27 de abril de 2016
AppInventor II: primeros pasos
Veamos los siguientes vídeos:
Realizad la practica guiada:
viernes, 22 de abril de 2016
AppInventor I: Introducción
Veamos los siguientes vídeos que nos permiten conocer la plataforma con la que vamos a trabajar:
miércoles, 20 de abril de 2016
Insertar audio y otra opción para subir la página web
buenos días
dos temas el primero
Servidor externo página web
https://www.000webhost.com/
es el servidor al que lo ha subido Alberto Cornejo
Insertar audio en html
introducimos el audio en nuestra carpeta y en la página que queremos que se reproduzca introducimos el siguiente código dentro de body
<audio src="musica.mp3" autoplay loop></audio>
siendo musica.mp3 el nombre del archivo de audio
dos temas el primero
Servidor externo página web
https://www.000webhost.com/
es el servidor al que lo ha subido Alberto Cornejo
Insertar audio en html
introducimos el audio en nuestra carpeta y en la página que queremos que se reproduzca introducimos el siguiente código dentro de body
<audio src="musica.mp3" autoplay loop></audio>
siendo musica.mp3 el nombre del archivo de audio
viernes, 15 de abril de 2016
Publicar la web en nuestro drive
Buenos días
para publicar la página web tenemos gran cantidad de páginas, que nos salen con simplemente poner en el buscador de google "almacenar páginas web gratis".
Tened cuidado con las condiciones de la página, leerlas para que luego no tengamos sorpresas.
Por eso para evitar sorpresas os recomiendo que la almacenéis en vuestro propio drive. Para ello debemos ejecutar el scritp del enlace
https://script.google.com/
Los scripts son programas que nos hacen ciertas funciones.
Una vez ejecutado y dados los permisos deberemos:
Espero que os sirva
Un saludo
Alvaro
para publicar la página web tenemos gran cantidad de páginas, que nos salen con simplemente poner en el buscador de google "almacenar páginas web gratis".
Tened cuidado con las condiciones de la página, leerlas para que luego no tengamos sorpresas.
Por eso para evitar sorpresas os recomiendo que la almacenéis en vuestro propio drive. Para ello debemos ejecutar el scritp del enlace
https://script.google.com/
Los scripts son programas que nos hacen ciertas funciones.
Una vez ejecutado y dados los permisos deberemos:
- Crear carpeta comprimida con todos los archivos, carpeta con extensión .zip
- Adjuntarla en la página que nos sale y luego subirla.
Espero que os sirva
Un saludo
Alvaro
viernes, 8 de abril de 2016
Publicar la página web en drive
buenos días
vamos a intentar publicar la página web en nuestro drive para lo cual os dejo dos manuales
vamos a intentar publicar la página web en nuestro drive para lo cual os dejo dos manuales
Un saludo
viernes, 11 de marzo de 2016
html VII: Trabajo final
Buenos días,
tenemos ya los conocimientos suficientes para empezar a defendernos con el html y realizar una página web, por lo que vamos con el trabajo final.
TRABAJO FINAL:
Realizar una página sobre un tema libre, puede ser un trabajo para otra asignatura, sobre un tema de interés personal, sobre un examen. Tened en cuenta que lo vamos a subir a la red, de manera que lo podrá ver cualquier persona:
tenemos ya los conocimientos suficientes para empezar a defendernos con el html y realizar una página web, por lo que vamos con el trabajo final.
TRABAJO FINAL:
Realizar una página sobre un tema libre, puede ser un trabajo para otra asignatura, sobre un tema de interés personal, sobre un examen. Tened en cuenta que lo vamos a subir a la red, de manera que lo podrá ver cualquier persona:
- Deberemos aplicar todo lo aprendido.
- Deberá de constar de 10 páginas html.
- La página constará de marcos, por ejemplo, superior para título, izquierda para índice y derecha para contenido.
- Abriremos con una portada (con foto y titulo identificativo del tema) en el marco central, y a la izquierda un índice, donde cada punto del índice es un enlace a una página. Por ejemplo, Salamanca, los púntos del índice serían historia, monumentos, iglesias, institutos, enlaces interesantes, etc...
- Deberemos utilizar fotografías de fondo, utizando varias para las diferentes páginas.
- Deberá haber cambios de color de fondo, de foto de fondo, de tipos de letra, de colores en las letras.
- Es importante la presentación de la página, pero no influye sólo lo bonito que hagan el sitio web, sino la información que contenga, no solo copy/paste.
- Deberemos meter música de fondo.manual
- Deberemos incrustar vídeos
- No abusar de muchas fotos ni de mucha información, que intercalen.
- También no deben abusar de muchos videos, ni que sean videos chorras que no aportan nada al trabajo....
- Ojo con el peso de los elementos multimedia que nos pueden complicar la subida a los servidores gratuitos.
- Importante la organización de las páginas (en arbol bien puestas), todas las páginas deben tener enlace para ir a la página anterior, cuidado con las faltas de ortografía y las ñ y los acentos, debe ser amigable a la vista, no saturada.
- Importante la organización de los archivos, a la hora de hacer funcionar los enlaces. Debemos subirlos con la misma estructura.
miércoles, 9 de marzo de 2016
Html VI: frames
Buenos días,
Para distribuir la información en la pantalla se solía trabajar con tablas, así nos salía de manera correcta en nuestro navegador.
Pero lo normal es trabajar con marcos, os dejo un enlace donde nos lo explica muy claramente.
Para distribuir la información en la pantalla se solía trabajar con tablas, así nos salía de manera correcta en nuestro navegador.
Pero lo normal es trabajar con marcos, os dejo un enlace donde nos lo explica muy claramente.
Ojo el código de los marcos debemos meterlo entre la etiqueta head y la de body, quedando la estructura de la siguiente manera:
<html >
<head><frameset rows="80,*">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Documento sin título</title>
</head>
<frame src="titulo.html"/>
<frameset cols="80,*" frameborder="no" border="0" framespacing="0">
<frame src="index.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="menu" />
<frame src="inicio.html" name="contenido" /></frameset></frameset>
<noframes>
<body>
</body>
</noframes>
</html>
EJERCICIO:
el trabajo que hemos realizado hasta ahora lo vamos a distribuir con marcos de maneras que la página tendrá tres marcos.
- Un marco arriba que será el título. Ocupa todo el ancho y el 20% de la pantalla de alto.
- Un marco izquierda que ocupar el 20% del ancho que será el índice
- Un marco central que será donde aparecerá la página seleccionada en el índice
Ojo para que cada vez que pinchemos en un enlace del indice nos lo muestre en la página central deberemos utilizar en las etiquetas <a href la propiedad target indicando en que ventana deberá abrirse. En el ejemplo de arriba deberemos poner algo así:
<a href="capitulo1.html" target="contenido"> capitulo1</a>
habiéndole dado al marco central en nombre contenido mediante la etiqueta name="Contenido" cuando creamos el frame
Un saludo
html V: texto y tablas
Para dar formato al texto, acompañando a la etiqueta <font></font>podemos utilizar:
Un saludo
- size: tamaño absoluto 1-7
- Face: tipo de letra, separandola por coma, podemos poner varios tipos, que se elegirán por orden de aparición.
- Etiqueta <sub></sub> para poner el texto como subindice
Para crear tablas utilizamos:
- Etiqueta <table> </table> para definir las tablas.
- Etiqueta <tr> </tr> para definir las características de la fila.
- Etiqueta <td> </td> para definir las caraterísticas de la celda.
- Atributo WIDTH para el ancho
- Atributo BORDER para poner el borde
- Atributo CELLSPACING define la separación entre las celdas en pixeles.
- Atributo CELLPADDING número pixeles entre borde y contenido.
- Atributo WIDTH y HEIGHT, ancho y alto, en pixeles o porcentaje.
- Atributo ALIGN alineación right, left, center.
- Atributo VALIGN alineación en vertical, top, botton, middle.
- Atributo BGCOLOR, color de fondo.
- Atributo BACKGROUND, imagen de fondo de la tabla.
Para unir celdas utilizamos:
- COLSPAN, para unir columnas.
- ROWSPAN, para unir filas
EJERCICIO:
Con todo esto, haz un nuevo punto en el indice que se llame tablero y que nos envíe a un archivo nuevo, tablero.html. En este archivo nuevo crea una tabla, que ejerza de tablero de ajedrez, con las celdas en blanco y negro, poniendo imágenes de los buenos del señor de los anillos en un extremo y en el otro los malos. En la fila de los peones deberá aparecer el nombre en mayúsculas de los personajes que aparecene en la imágen:
- Nombre de los malos, letra arial, tamaño 3
- Nombre de los buenos, letra helvetica, tamaño 4
- La letras en color rojo.
Un saludo
viernes, 26 de febrero de 2016
Html IV: body, imágenes y listados
Sabiendo que las siguientes instrucciones que podemos utilizar dentro de la etiqueta body:
- bgcolor
- background
- text
- link
- vlink
- alink
- marginwidth
- marginheight
y las etiquetas para meter una imagen y sus instrucciones son:
- img scr
- alt
- height
- width
- align
- border
- hspace
- vspace
además,vimos cómo hacer que sea un enlace, al ponerla dentro de <a href="" ><img scr...></a>
con esto deberemos hacer el siguiente ejercicio:
- En el ejercicio de enlaces, último realizado, poner color de fondo negro, letra en blanco, los enlaces en rojo, los usados en azul y los activos en amarillo.
- Meteremos la imagen de una casita para volver al indice.
Y teniendo en cuenta que las etiquetas para crear listas son:
- <ul></ul> listas con puntos
- type para cambiar el tipo de punto
- <li> para crear un punto nuevo
- <ol></ol> listas con números
- type="1" o "i" o "I" o "a" o "A"
- <dl></dl> listas especiales
Realiza el siguiente ejercicio en la página del índice del señor de los anillos:
Crea el siguiente listado:
- CAPITULO 1
- Parte 1
- Parte 2
- CAPITULO 2
- Parte1
- Parte2
<a href="capitulo1.html#parte1">Parte 1</a>
Un saludo
jueves, 25 de febrero de 2016
Campus científicos de verano
OS dejó el enlace para solicitar participar en campus científicos en verano
viernes, 19 de febrero de 2016
Html III: enlaces a otros archivos y anclas
Hasta ahora hemos visto los enlaces para ir a páginas que se encuentran en otros ordenadores o servidores.
Tenemos otras posibilidades:
1.- Página que se encuentran en nuestro ordenador.
Para páginas que se encuentren en nuestro ordenador sería de la siguiente manera:
<a href= "capitulo1.html">ir al capitulo 1</a>
En el ejemplo de arriba, vemos que en vez de la url de la página, ponemos el nombre del archivo.
Tenemos otras posibilidades:
- Página que se encuentran en nuestro ordenador.
- Anclas
1.- Página que se encuentran en nuestro ordenador.
Para páginas que se encuentren en nuestro ordenador sería de la siguiente manera:
<a href= "capitulo1.html">ir al capitulo 1</a>
En el ejemplo de arriba, vemos que en vez de la url de la página, ponemos el nombre del archivo.
2.-Si la página es muy larga para evitar que la gente tenga que leer todo para llegar a la información que le interesa utilizamos anclas.
Las anclas se definen de la siguiente manera:
<a name="capitulo1">
y para que en nuestra página se mueva hasta el punto indicado deberemos poner:
<a href="#capitulo1">Ir al capitulo1</a>
EJERCICIO 1:
haz el siguiente ejercicio utilizando las anclas y poniendo todos los textos en una sola página
EJERCÍCIO 2:
Crea el ejercício anterior en una sola página utilizando anclas. Para que la separación sea grande, introduce mas texto copiándolo de la siguiente página o mete imágenes mediante la etiqueta <img src="url de la imagen">.
En esta práctica crea un indice que te envíe al inicio de cada capitulo, y en el final de cada capitulo un enlace que nos permita volver al inicio
Un saludo
Html II: enlaces
Un enlace es una zona de texto o gráfico que si son pulsados nos envían a otra parte de la página o a una página diferente de internet. Esas páginas pueden estar en el ordenador o repartidas por internet.
Todo lo que encerremos con la etiqueta <a> </a> será considerado enlace. veamos un ejemplo:
Todo lo que encerremos con la etiqueta <a> </a> será considerado enlace. veamos un ejemplo:
<a href="www.google.com"> ir a google</a>
Href es necesario para indicar la página a la que enviaremos cuando se pinche en el enlace.
Teniendo en cuenta esto realiza los siguientes ejercicios:
Un saludo
domingo, 14 de febrero de 2016
Html I: comenzamos
Buenos días,
comenzamos con la programación en html para la creación de páginas web.
Cómo ya hemos comentado antes, para trabajar vamos a tener tres opciones:
Cómo ya hemos comentado antes, para trabajar vamos a tener tres opciones:
- utilizar un editor on line de html: http://htmledit.squarefree.com/
- Utilizar el blog de notas gedit y una navegador para ver cómo van quedando las páginas.
- La opción mas recomendada: un editor visual de archivos HTML nos vendrá muy bien para poder ver la apariencia que está tomando cada página y poder realizar las diferentes modificaciones, sin tener que recurrir al navegador permanentemente, aunque no es del todo imprescindible. En nuestro caso nos inclinaremos por emplear la aplicación BlueGriffon, que es gratuita, multiplataforma y de código abierto. Existen otras alternativas, pero ésta es la que más se ajusta a nuestras necesidades.
- Os dejo en enlace para la descarga de la aplicación.http://bluegriffon.org/freshmeat/1.5.1/setup-bluegriffon.exe
- Podemos también descargarnos la versión portable:http://bluegriffon.org/freshmeat/1.5.1/bluegriffon-win32.zip
Es un archivo comprimido que tenemos que descomprimirlo en nuestro usb
Recomiendo en principio para los primeros ejercicios la tercera opción. Posteriormente cuando hagamos nuestra página web propia la segunda opción.
Primer ejercicio.
Para esta primera práctica utilizaremos las instrucciones html, head, body, p, align, tittle, pre width,br,div, blockquote.
Primer ejercicio.
Para esta primera práctica utilizaremos las instrucciones html, head, body, p, align, tittle, pre width,br,div, blockquote.
Un saludo
miércoles, 3 de febrero de 2016
Presentaciones móvil
DECK
Una vez descargada la app en nuestro dispositivo móvil para crear una presentación realizaremos los siguientes pasos:
- Abrimos la app y pinchamos en crear.
- Nos sale una plantilla con diferentes puntos sobre los que trabajaremos. Cada punto es una diapositiva.
- Si queremos eliminar algún punto pincharemos en el icono del cubo de basura arriba a la izquierda y eliminaremos la diapositiva que no queramos.
- Si queremos meter algún elemento en nuestras diapositivas pulsaremos sobre el signo + que aparece a la derecha. Los elementos que podremos introducir son:
- Imagen. Solo permite hasta 3mb de tamaño de imagen
- Gráfico.
- Diagrama.
- Tabla.
- Si queremos sobre escribir en la diapositiva pulsaremos sobre la zona donde aparece el texto.
- Para reorganizar las diapositivas pulsaremos sobre el el icono de la imagen.
- Una vez acabada la diapositiva la podremos exportar pinchando en los tres puntos que aparecen arriba a la izquierda y publicarla de la misma manera en que lo hemos hecho con los elementos multimedia anteriores.
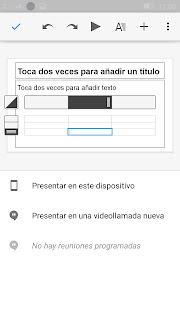
APP PRESENTACIONES GOOGLE
Abrimos la app y lo primero que nos salen son las presentaciones que hemos realizado con el móvil y un símbolo de mas que nos permitirá crear nuevas
Si tenemos sincronizado el dispositivo nos permitirá abrirla desde el móvil o desde drive.
Para ver una presentación creada simplemente pincharemos sobre ella. Si queremos crear una nueva presentación lo que haremos será pulsar al signo mas con circulo rojo. Nos saldrá la primera diapositiva. Al hacer doble click sobre los objetos nos permitirá insertar texto y nos salen las diferentes opciones.
En los iconos de arriba vemos que podemos hacer, deshacer, ver la presentación, añadir editores e insertar diferentes objetos
Al hacer click sobre objeto o doble click tambien nos aparece arriba el icono de formato donde podremos cambiar lo que nos interese como colores, tipo letras, etc. En la parte de abajo de la pantalla nos aparecen las diferentes opciones en cada caso
una vez que nuestra diapositiva está acabada pincharemos fuera y abajo a la izquierda nos aparecerá la opción de añadir nuevas diapositivas saliéndonos todas las opciones posibles.
Seleccionamos el tipo que queremos y seguiremos jugando.
Si sólo hacemos un click se ilumina el marco y nos permite jugar con sus opciones apareciéndonos en la parte de abajo de la pantalla
En cualquier diapositiva pinchando en el mas que aparece al lado de la A de formato nos permite insertar diferentes elementos como texto, imagen, forma, lineas
y si movemos hacia abajo aparecerá también la opción de insertar tablas
Seleccionamos el número de filas y columnas apareciendo en la pantalla. Ahora tenemos que jugar con el click y doble click para seleccionar la tabla o las celdas y poder escribir
Una vez acabada la presentación podremos ver las opciones de compartir pinchando en los tres puntos de arriba a la derecha. Seleccionamos compartir y exportar eligiendo la opción deseada.
Publicación presentaciones realizadas en el blog del aula.
Si pinchamos en obtener enlace, se copia en el portapapeles y lo publicaremos enviándolo por correo del mismo modo realizado en las apps anteriores
Proyectos uso móviles y las apps aprendidas en el aula.
viernes, 22 de enero de 2016
Prezi
Veamos la plataforma de presentaciones prezi, para lo cual lo veremos mediante las siguientes secciones:
- Introducción.
- Ruta.
- Añadir efectos.
- Insertar voz y sonido.
- Pasar powerpoint a prezi.
- Compartir prezi.
- Trabajo final.
viernes, 15 de enero de 2016
Impress: publicar trabajos
Buenos días
para publicar el trabajo de impress lo haremos de dos maneras:
para publicar el trabajo de impress lo haremos de dos maneras:
- Crearemos una carpeta comprimida con todos los archivos de la presentación. Esa carpeta la compartiremos y pondremos un enlace de descarga en una entrada titulada "Impress: título de la presentación".
- Por otro lado subiremos nuestra presentación a una plataforma de presentaciones, slideshare o scribd e incrustaremos la presentación en la misma entrada que en enlace anterior. Recomiendo slideshare. Y deberemos tener en cuenta varios factores:
- La presentación no puedo subirla con la música y los vídeo ya que no se reproducirán.
- La música y los vídeos debo añadirlos después.
- Los vídeos se añaden poníendolos en diapositiva independientes e insertándolos desde youtube.
Resumiendo en vuestro blog debe haber una entrada titulada Impress con el enlace de descarga de la carpeta comprimida con vuestros archivos y la presentación incrustada en una plataforma de presentaciones.
Un saludo
viernes, 8 de enero de 2016
Imágen de fondo de presentación impress
Mapas mentales o conceptuales
En nuestra presentación de impress vamos a incluir un mapa mental resumen del tema que estamos viendo que introduciremos al principio o al final de la presentación mediante un jpg que crearemos cuando exportemos nuestro mapa mental.
Para ello utilizaremos alguna de las siguientes plataformas:
También tenemos otras posibilidades del estilo xMind que es software libre y gratuito que podremos instalarlo en nuestro ordenador o nuestro pendrive.
Suscribirse a:
Entradas (Atom)